Some Known Factual Statements About Prototype Testing Step-By-Step - Aire Plastics, Inc.
Top Guidelines Of Prototype Definition & Meaning - Merriam-Webster
which are coded, interactive prototypes that work like the end product. Normally, This Site for prototyping starts simple and layers on more intricacy in later stagesfrom paper, to low-fi, to high-fi, to coded prototypeswith screening and feedback collection happening before carrying on to each stage. As soon as the final prototype has been vetted by research, it's passed onto engineering teams to develop the real product.
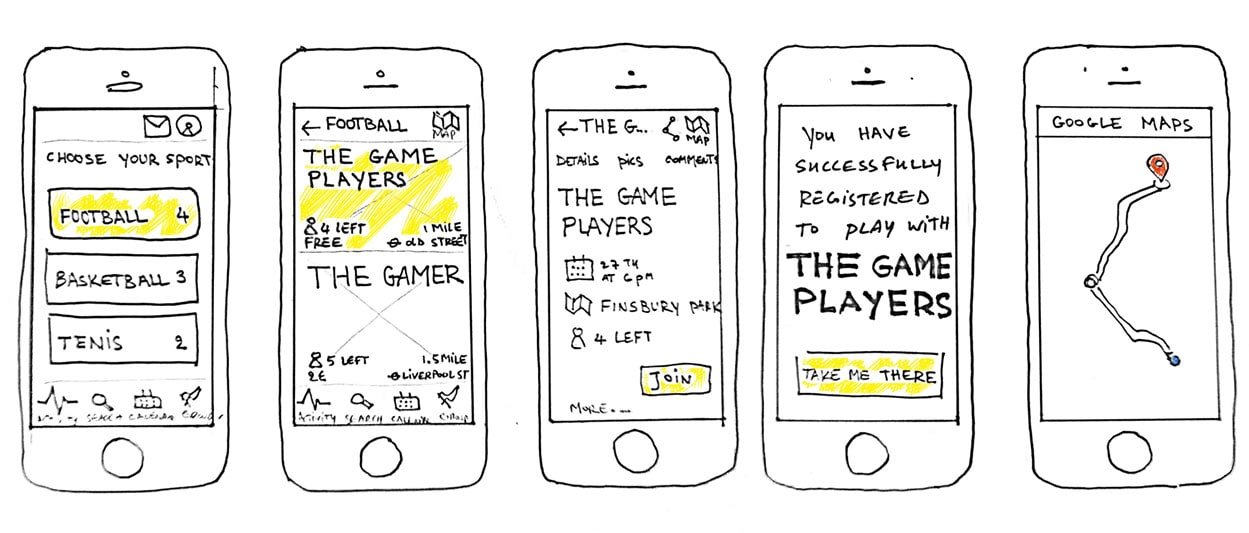
low-fidelity models, The 'fidelity' of a prototype determines how close the model is to the last item. A sketch, for example, would be considered at the most affordable end of the fidelity scale, whereas a coded model would be considered high-fidelity. You'll identify the best fidelity for your model based upon what your goals are and how far along you remain in the style process.
 How to Make Paper Prototypes - SitePoint
How to Make Paper Prototypes - SitePointSince low-fi prototypes are quick, simple, and low-cost, they're great for earlier stages of the design procedure when you're still mapping out the user flow and identifying the fundamental structure of the item. However, low-fi prototypes might produce impractical or unreliable lead to screening. include interactive, digital, and coded prototypes.
A pattern library for interactive design - Framer - An Overview

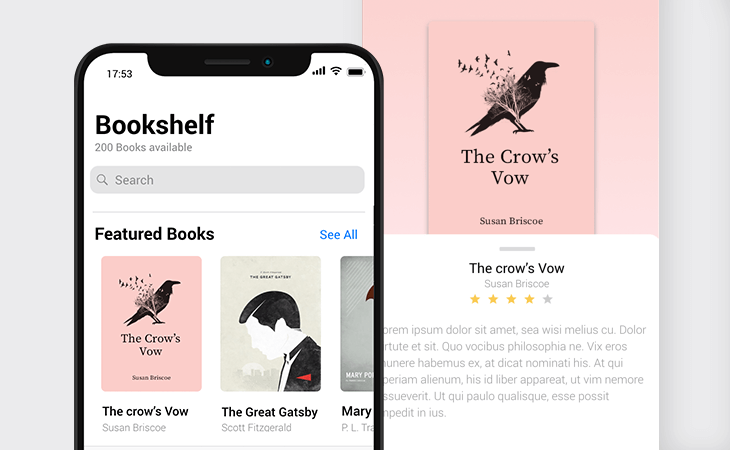
Because high-fi prototypes are more reasonable than low-fi prototypes, they tend to produce more precise feedback throughout functionality screening. However, the higher the fidelity, the more time, effort, and resources are required. Although paper prototypes can be useful when you're still teaming up and conceptualizing, many UX researchers believe they're too basic for effective functionality testing.
 Paper prototyping in game development - Gamedevelopertips
Paper prototyping in game development - GamedevelopertipsHow to produce your own model for user research, There are lots of things to think about in the process of developing your prototype, however we'll simply cover the fundamentals here. For the in-depth, detailed guide to creating a model, register for our Field Guide to be alerted when the chapter is released.
Map out all of the prospective user flows for finishing a specific job, in addition to the functions required to complete those circulations. Provide the user more than one way to complete the task; this will enable you to see which process in your prototype is most user-friendly to users.
Functional Prototype: How to Iterate with your Software Product for Dummies
There are lots of prototyping tools on the marketplace, each with its own advantages and downsides. The most popular tools consist of Figma, In, Vision, Sketch, Adobe XD, Proto, Pie, Axure, Marvel, and . Including secondary and tertiary functions that aren't part of the test can help you discover where users may get sidetracked or confused.
