Some Known Details About SEO strategies and keyword rankings: mobile versus desktop
10 Simple Techniques For Change to desktop mode on your mobile browser - GpsGate
Mobile-dedicated sites might often choose to exclude such material, particularly given that users tend to avoid doing complicated jobs on mobile phones. If you're developing a site that counts on a different independent backend service (e. g., scheduling engine on a hotel website), it's frequently tough to integrate the interface for that service into a responsive site.

 Desktop vsMobile: Three Key Website Design Differences - Blue Fountain Media
Desktop vsMobile: Three Key Website Design Differences - Blue Fountain MediaJust due to the fact that an application allows the same code to rewrap and display on several screen sizes does not suggest that the resulting interface will be good, let alone optimized for use with any provided gadget category. Adaptive Design is a version of responsive style in which the server discovers the abilities of a customer gadget and just sends material and features that can be properly shown on that device.
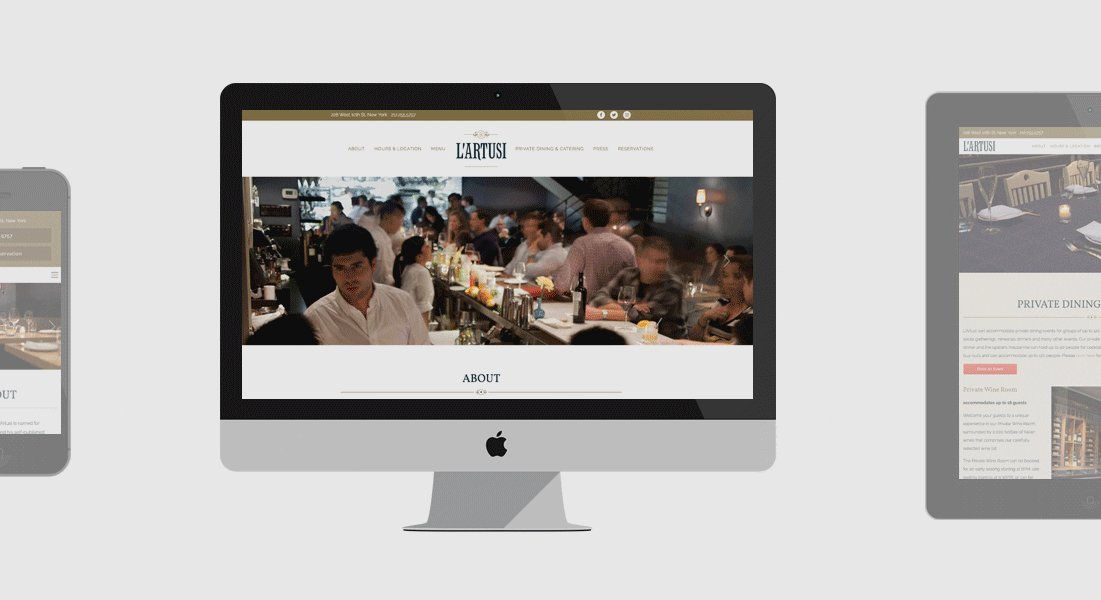
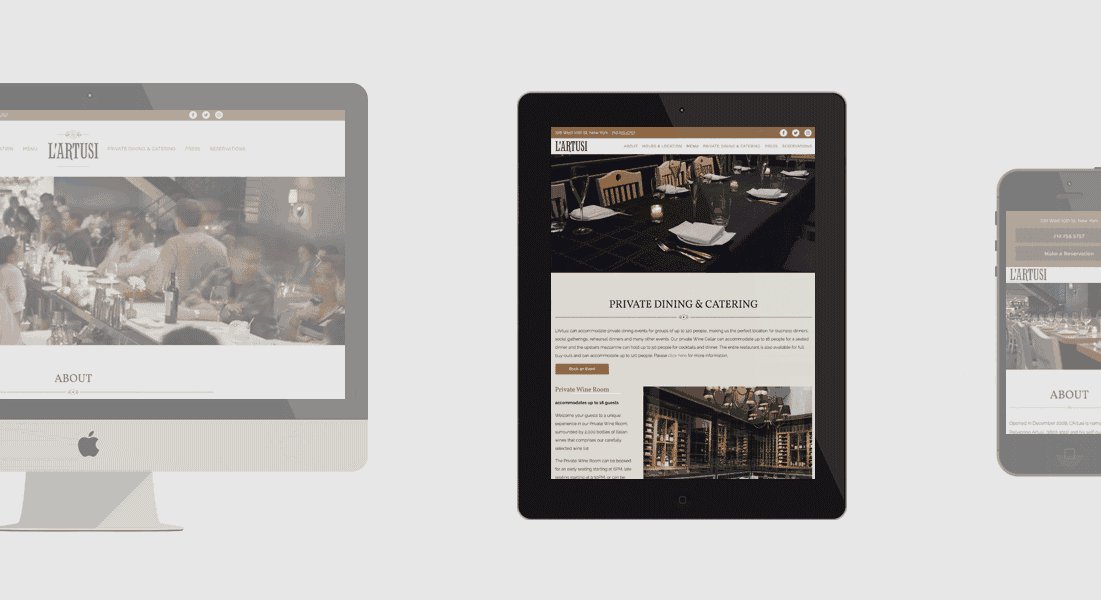
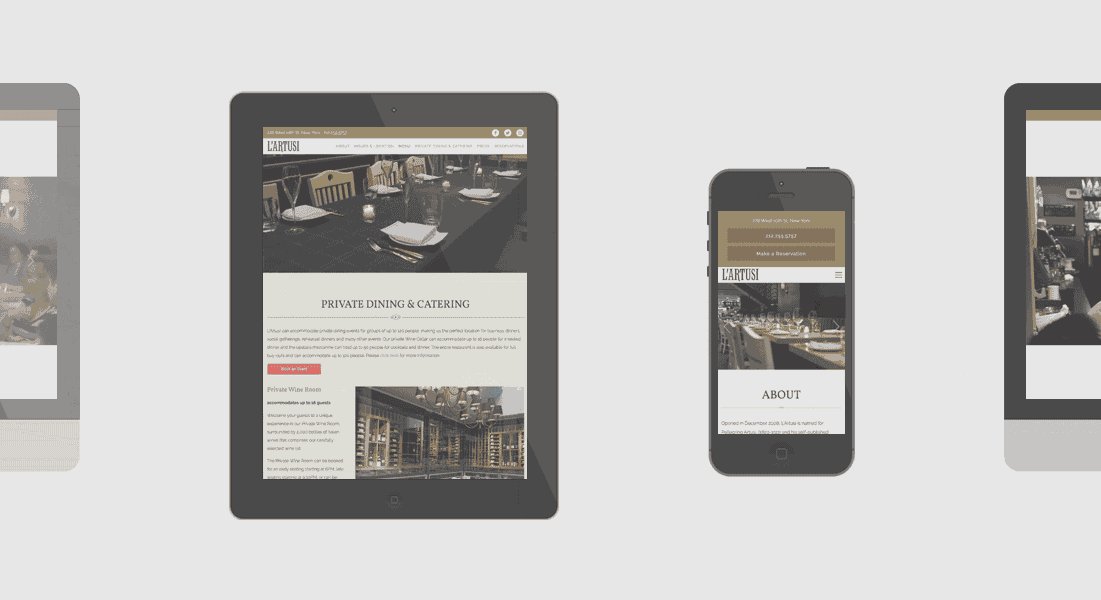
 Website apps and online store for mobile tablet and desktop - Siteman - Webdesign inspiration http://www.niceoneilike.com
Website apps and online store for mobile tablet and desktop - Siteman - Webdesign inspiration http://www.niceoneilike.comLess powerful gadgets on poor network connections are sent out nimble, light variations of the page stripped down to core functionality. This strategy is often called The main benefit of adaptive design is that it resolves the issue of that typically afflicts responsive design. Complete Websites on Mobile? Users often say that they 'd rather go to a desktop website than to a mobile site.
The Main Principles Of Mobile vsDesktop Usage in 2020 - Perficient, Inc.
And often people may be so utilized to the full site that they can use this prior knowledge to find out their method around on a little screen. Finally, View Details state that the mobile site is dumbed down: it's too basic and impoverished. Among our individuals was trying to make a reservation on a hotel's mobile site.
Nevertheless, she was able to finish the reservation rapidly. In the end, she came to value the simpleness of the website and was pleasantly shocked at how simple it was for her to finish the task. The bottom line is:, however rather look at what they do. When people utilize mobile-optimized sites on their mobile gadgets, they typically are more effective and more effective.
