Our Mobile First and the Power of Mobile Computing - Interaction PDFs
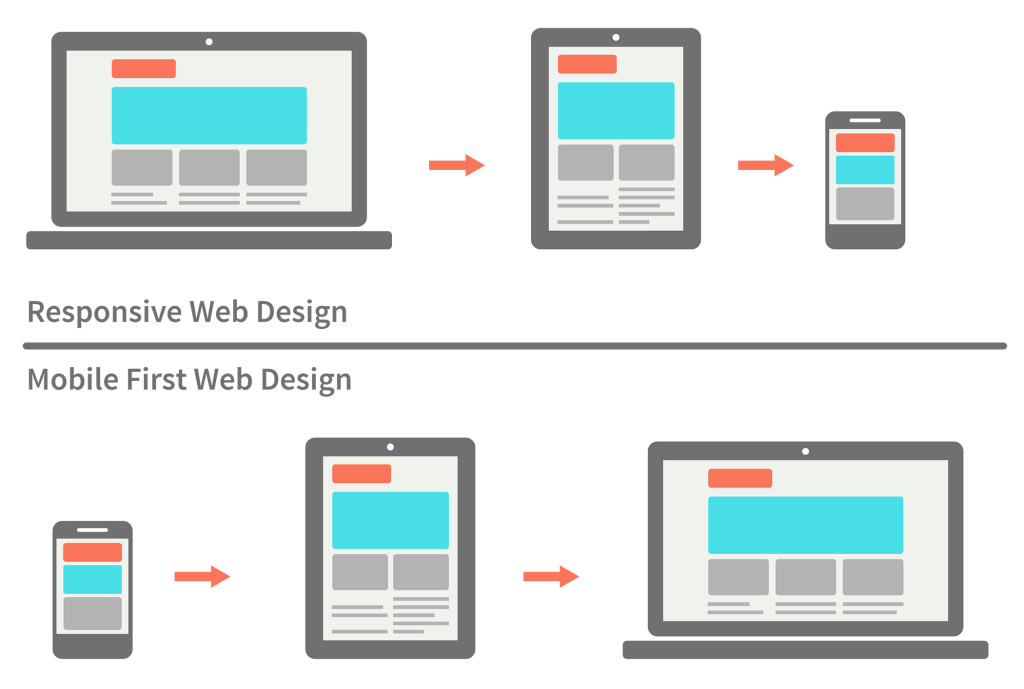
Getting The Mobile-First Web Design VsResponsive and Adaptive To Work

Hovering is a great tool on desktops but mobiles do not have any support for hover. They work on touch interaction. You can keep the hover style together with the touch facility however constructing elements only with hover home is not an excellent idea. CTA Placement CTA is a crucial button.
For that reason it requires special attention from the staff member. mobile websites of the CTA is the very first thing that ought to be finalised carefully advising yourself not to let our user work too hard. CTAs should constantly be in the reach of the thumb (keep in mind the green zone?) and on the very first presented screen (above the fold) as well.
 Why Are Websites Focusing On Mobile First? - Go Top Shelf
Why Are Websites Focusing On Mobile First? - Go Top ShelfThe navigation bar on a mobile-first style requires simplification more than the desktop ones. While the desktop style has likewise transformed navigation bars into different distinct styles, mobile-first is still taking pleasure in the traditional hamburger menu design. People anticipate that today! If a user can not discover an alternative on the landing screen, he looks for those 3 horizontal lines that he knows will take him to what he is looking for.
 Understanding The Mobile First Web Design Concept – GreatSoftLine.com
Understanding The Mobile First Web Design Concept – GreatSoftLine.com Mobile-First Design in 2021: Reasons to get it now + examples - WishDesk
Mobile-First Design in 2021: Reasons to get it now + examples - WishDeskThe Ultimate Guide To Mobile-First Web Design VsResponsive and Adaptive
For those who can not compromise, a nested design appears a better choice than intimidating the user with a long list of links. In addition, it likewise keeps our discussion clean and motivates minimal style with decluttered content method. Say No To Heavy Aspects A websites's packing speed has ended up being a make or breaks criterion in site creating.
Their decisions are impacted by the FCP or full page load. Rendering the FCP (the first thing visible on your site) is a better option as the user has something to get participated in. Google recommends a packing time of 2 seconds and under. Currently, most of these sites do not follow this criteria.
The conversion rates also take a toll when the page speed is greater than expected affecting business directly. So, how can we save ourselves from this? Using lighter components on a web page crafted for mobile users is the primary step to opt for. If images exist, they probably should remain in a lossless algorithm format such as JPEG and of lower size.
